Für Strategen: Zukunftssicher — Zukunftssicher — Anpassungsfähig — Rückwärtskompatibel — Ausbaufähig
Ein sicheres Fundament für richtungsweisende Neuerungen
Die beständige Weiterentwicklung und Neuerfindung des Internets bringt in immer kürzeren Abständen neue Techniken hervor (z.B. HTML5 & Co.) und lässt zugleich ehemalige Must-Have's in der Bedeutungslosigkeit versinken (z.B. Flash). Gleichzeitig bringt der Technologiefortschritt im Bereich der Consumer-Electronics regelmäßig neue Geräteklassen mit besonders zu berücksichtigenden Eigenheiten hervor (z.B. Smartphones und Tablets) und lässt sie zum Teil schnell wieder verschwinden (z.B. Netbooks).
Durch diese rasante Entwicklung bieten sich immer wieder neue Chancen für vielversprechende Geschäftsmodelle. Andererseits bedeutet sie aber auch, dass der Erfolg einer Website nur von Dauer sein kann, wenn beständig und kontinuierlich in die Weiterentwicklung der Website und der damit verbundenen Geschäftsmodelle investiert wird.
Die Bereitstellung und Einbindung unseres Produkts als Cloud-Service bietet Ihnen in beiden Fragen wesentliche Vorteile gegenüber dem klassischen Weg einer integrierten Eigenentwicklung. Sie profitieren automatisch von der kontinuierlichen Weiterentwicklung und dem daraus resultierenden Vorsprung unseres Produkts. Dadurch ist Ihr Internetauftritt zum Beispiel:
- Plattformunabhängig durch moderne Webstandards
- Mobile-Ready durch Media-Queries und Fluid Layout
- Abwärtskompatibel durch Progressive Enhancement
Zugleich stehen wir Ihnen als kompetenter Partner mit langjähriger Erfahrung in der Branche zur Seite. Zusammen mit unseren Partnern und Kunden arbeiten wir beständig an der Verbesserung unseres Produkts und ermöglichen dadurch Neue Konzepte und Geschäftsmodelle.
Zukunftssicher:
Plattformunabhängig durch moderne Webstandards
Wenn sich die Entwicklung eines Internetauftritts auf einen einzelnen Browser (z.B. IE) unter einem bestimmten Betriebssystem (z.B. Windows) auf einer Plattform (z.B. PC) konzentriert, bedeutet das, dass unzählige potentielle Benutzer von den Inhalten ausgeschlossen werden. Insbesondere das Potential, dass das Wachsum der mobilen Internetnutzung bietet, würde dabei verschenkt. Eine moderne Website muss daher heute unterschiedlichste Browser (Chrome, Firefox, IE, Safari usw.) unter diversen Betriebssystemen (Android, iOS, Windows, OSX, ChromeOS usw.) auf vielfältigen Plattformen (Smartphones, Tablets, PC's, Smart-TV's, Smart-Watches usw.) unterstützen, wenn nicht schon vor dem Launch bedeutende Benutzergruppen ausgeschlossen werden sollen.
Der Schlüssel zur Lösung dieser Sisyphus-Aufgabe ist die Konzentration auf Webstandards, die Vermeidung von herstellerspezifischen Techniken und die vorsichtige und rückwärtskompatible Adaption neuer Techniken. Denn die Konkurrenz um die durch den Technikfortschritt neu entstehenden Märkte und Benutzergruppen zwingt auch die großen Firmen dazu, ihre Browser Standardkonform zu machen, so dass in Form von Webstandards neue, im Unterschied zu herstellerspezifischen Techniken zukunftssichere Räume für die Entwicklung browser- und betriebssystemunabhängiger Websites entstehen. Unsere Kalenderoberfläche setzt daher konsequent auf moderne Webstandards und verzichtet auf den Einsatz proprietärer Techniken.
Anpassunsfähig:
Mobile-Ready durch Media-Queries und Fluid Layout
Ein gutes Beispiel für einen neuen Webstandard der zu massivem Anpassungsdruck aber auch zu fantastischen neuen Gestaltungsmöglichkeiten geführt hat, sind CSS-Media-Queries. Diese erlauben es, dem Browser abhängig von der Bildschirmgröße unterschiedliche Layout-Anweisungen zu erteilen (Stichwort: Responsive Webdesign).
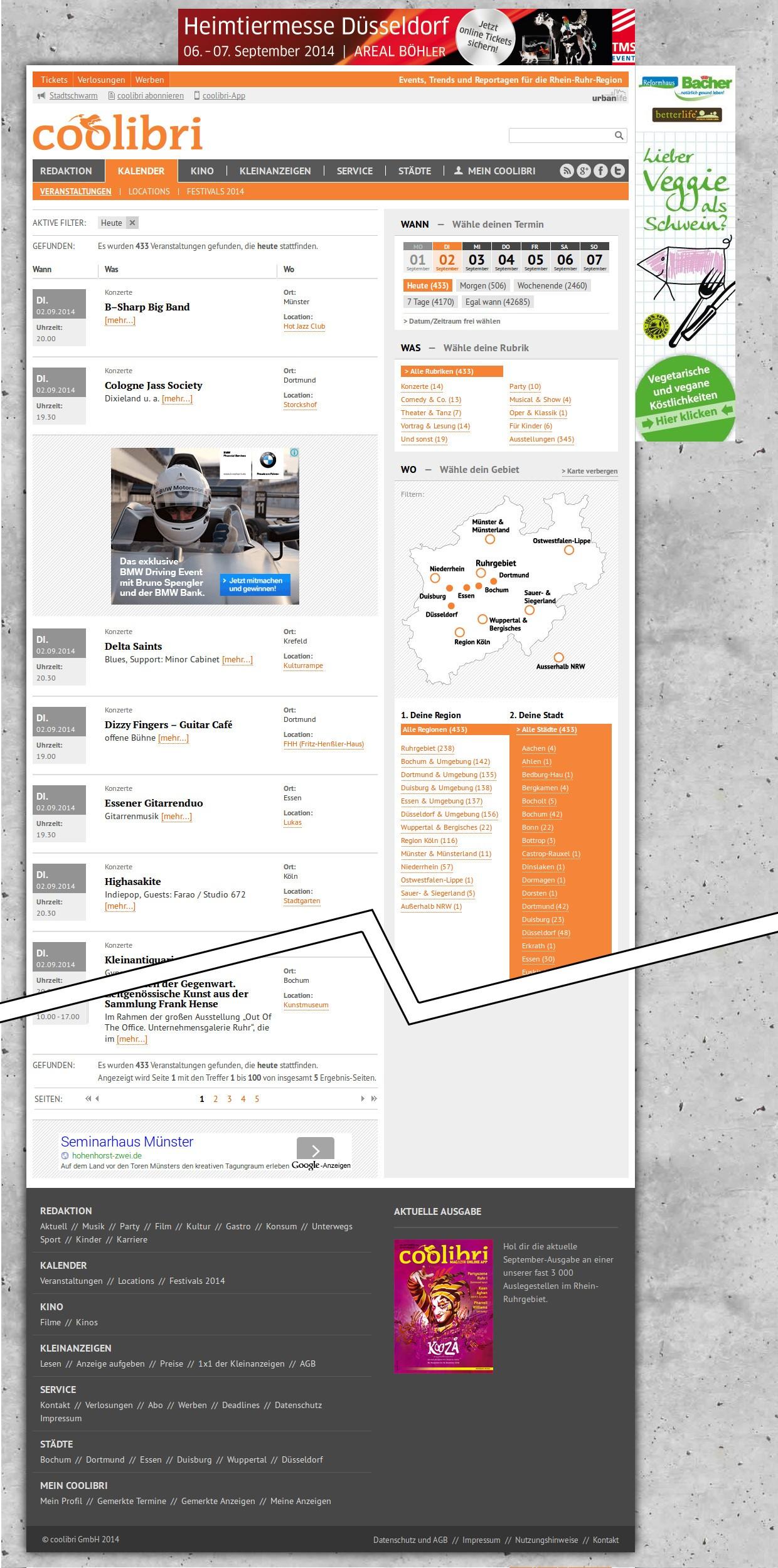
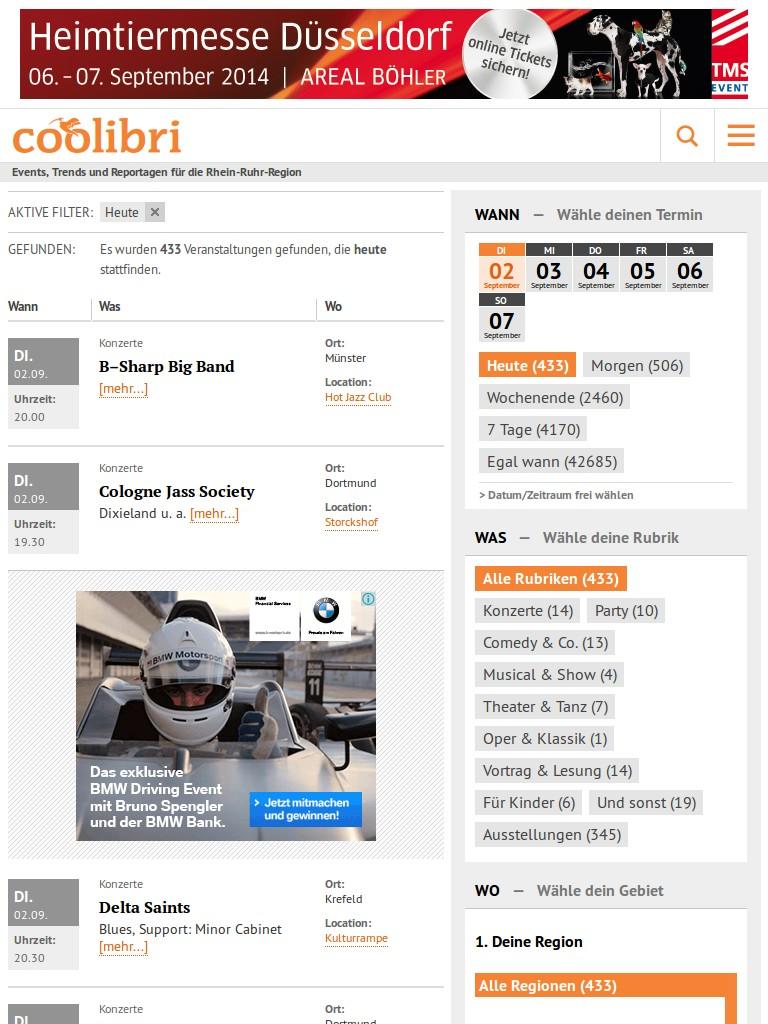
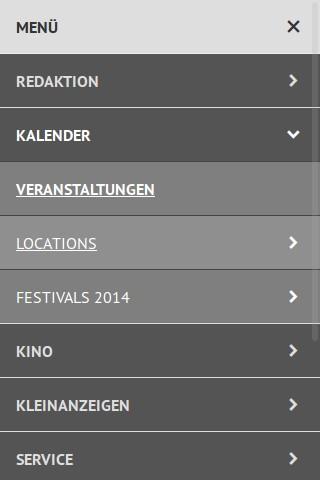
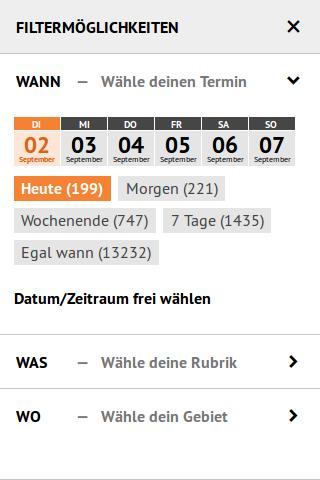
Mit Hilfe von CSS-Media-Queries und JavaScript passt sich das Aussehen und die Bedienung unseres Veranstaltungskalenders automatisch an die Bildschirmgröße des verwendeten Anzeigegerätes an. Durch CSS-Media-Queries lassen sich umständliche und fehleranfällige Technologien wie das Browsersniffing vermeiden. Die aufwändige parallele Pflege einer mobile-only Version des Auftritts entfällt, da sich der Inhalt entsprechend angepasster Seiten automatisch an den zur Verfügung stehenden Platz anpasst.

(Beispiel: coolibri.de)




Falls Ihr Webauftritt nicht für CSS-Media-Queries vorbereitet ist, können wir Ihr Online-Team bei den notwendigen Anpassungen unterstützen. Alternativ bieten wir die Möglichkeit, die für mobile Geräte optimierte Version unseres Kalenders über eine separate Domain auszuliefern, so dass Sie leicht in eine mobile-only Version ihres Webauftritts eingebunden werden kann.
Wir empfehlen jedoch den Aufbau einer Responsive Website mit Hilfe von CSS-Media-Queries, da durch eine separate Mobile Website, auf Lange Sicht, mehr Aufwand entsteht, da die Inhalte der Mobil-Version unabhängig von und parallel zu der Desktop-Version gepflegt werden müssen. Außerdem wird eine Mobil-Version von den Nutzern oft als Bevormundung empfunden, da in der Mobil-Version in der Regel nicht alle Inhalte der Desktop-Version zugänglich sind. Die Mobil-Version wird dann als Beschränkung der Wahlfreiheit wahrgenommen und nicht als Vereinfachung bzw. Bedienhilfe für den Zugang über Mobilgeräte. Siehe dazu auch den Artikel Separate Mobile Website Vs. Responsive Website.
Rückwärtskompatibel:
Abwärtskompatibel durch Progressive Enhancement
Viele moderne Internetauftritte und Webanwendungen setzen zwingend einen aktuellen Browser voraus. Dadurch werden die Benutzer ausgeschlossen die keinen modernen Browser einsetzen (können). Durch die Verwendung der Methoden des Progressive Enhancement, wird vermieden, dass Benutzer durch eigentlich überflüssige technische Anforderungen von der Nutzung der Website ausgeschlossen werden. Auf der Grundlage der Trennung von Markup, Präsentation und Skripting können die Vorzüge moderner Technologien eingesetzt werden, ohne dass dadurch Benutzern der Zugang verwehrt wird, denen diese Technologien nicht zur Verfügung stehen.
Alle Layouts unseres Veranstaltungskalenders sind auch bei abgeschaltetem JavaScript ohne Einschränkungen — nur eben nicht mehr ganz so konfortabel — benutzbar. Für Browser, die moderne CSS-Anweisungen nicht verstehen, wird ein zusätzliches Fallback-Layout bereitgestellt, das die Seite auch dann zugänglich macht, wenn extrem veraltete bzw. eingeschränkte Technik zum Einsatz kommt.
Ausbaufähig:
Neue Konzepte und Geschäftsmodelle
Zusammen mit unseren Partnern und Kunden arbeiten wir beständig daran, unser Produtk weiterzuentwickeln, um neue Konzepte und Geschäftsmodelle zu ermöglichen. Zur Zeit befinden sich die folgenden Erweiterungen unseres Produkts in Planung bzw. Vorbereitung:
- Tiefere Integration mit redaktionellen Inhalte: Eine gute Querverlinkung thematisch passender Inhalte innerhalb einer Website ist ein wesentlicher Bestandteil einer guten SEO-Strategie. Um dieses Potential auch zwischen Kalender- und Reaktionsinhalten voll auszunutzen arbeiten wir an einer Erweiterung, über die unsere Kalenderoberfläche vollautomatisch thematisch verwandte Themen von einem Redaktionssystem abfragen und entsprechende Verlinkungen in die jeweiligen Seiten einbetten kann.
- Targeting von bezahlten Hervorhebungen: Wie planen eine Erweiterung, die Terminhinweise bzw. zusätzliche Inhalte abhängig von den gewählten Filtern hervorhebt oder einblendet. Darüber können zusätzliche Anreize für bezahlte Hervorhebungen und Inhalte geschaffen, oder die vorhandenen Flächen für solche Hervorhebungen und Inhalte effizienter monetarisiert werden.
- Automatische Integration von Affiliate-Inhalten: Wir planen Erweiterung zur vollautomatischen Integration von Affiliate-Inhalten verschiedener Anbieter in unsere Kalenderoberfläche.
- Kalender-Reselling: Wir arbeiten daran, das Alleinstellungsmerkmal unseres Veranstaltungskalenders, mehrere Einzelveranstaltungen zu Großveranstaltungen zu gruppieren und entsprechend zu präsentieren, zu einem Kalender im Kalender auszubauen, der auch separat präsentiert werden kann. Dadurch wollen wir unseren Kunden die Möglichkeit eröffnen, ihre Inhalte als spezialisierte Programm-Kalender weiterzuvermarkten und darüber neue Einnahmequellen zu erschließen. Denkbar wäre z.B. die automatische Aufbereitung aller Termine eines Stadtfestes als Online-Programmheft, dass dann als eigenständige Website oder eingebettet in die zugehörige Website der Stadt präsentiert wird.
- Kundenspezifische Programm-Apps: Als erweiterte Möglichkeit des Kalender-Resellings untersuchen wir derzeit die Umsetzbarkeit der Idee, die als Programm-Kalender aufbereiteten Inhalte in Form einer automatisch generierten App für Android und/oder iOS zu veröffentlichen. Die automatisch generierte App könnte dann an Veranstalter vermarktet werden, die sie über die App-Stores an ihr Publikum verteilen könnten.
- Community-Kalender: Wir planen die Möglichkeit, ausgewählte Kalenderinhalte automatisiert für die Wiederverwendung auf Community-Seiten zugänglich zu machen. Darüber könnten sich z.B. Veranstalter automatisiert ein Veranstaltungsprogramm ihrer Location generieren lassen, das sie dann mit einem entsprechenden "Präsentiert von"-Hinweis auf ihrer Homepage verwenden könnten. Denkbar wären auch thematisch und/oder regional enger begrenzte Versionen eines Veranstaltungskalenders, die eingebettet auf Websites von Verbänden, Gemeinden usw. weitervermarktet werden.